We're currently working on new free SilverStripe module that, we hope, will be finished by stable version of SilverStripe 3 CMS is released. As we've just said, the module will work on SilverStripe v3 only and therefore we needed to learn new tricks working with new features of the framework, now called SilverStripe framework (instead Sapphire in the previous versions).
{mobile_block=responsive_ad_2_300_250}
We'll share our experience with you and provide useful examples. In this article we're going to explain new feature - GridField. As you maybe know, fields ComplexTableField, TableListField and TableField will be completelly replaced with GridField in SilverStripe 3 CMS. The GridField is a flexible form field for creating tables of data. Detailed information about SilverStripe GridField can be found here and in this article we'll focus on real-life example.
For this purpose we'll create a simple Address book project that will be consisted of two class only - Contact object and ContactList page The ContactListPage will keep one or more Contact objects, of course. At the end of the page you can find compressed files for download together with installation instuctions. So, let's begin.
SilverStripe GridField example
1) Create file /mysite/code/Contact.php
<?php
class Contact extends DataObject {
// Contact object's fields
public static $db = array(
'Name' => 'Varchar(255)',
'Description' => 'Text',
'Website' => 'Varchar(255)'
);
// One-to-one relationship with profile picture and contact list page
public static $has_one = array(
'ProfilePicture' => 'Image',
'ContactListPage' => 'ContactListPage'
);
// Summary fields
public static $summary_fields = array(
'Name' => 'Name',
'Description' => 'Description',
'Website' => 'Website URL'
);
public function getCMSFields_forPopup() {
// Profile picture field
$thumbField = new UploadField('ProfilePicture', 'Profile picture');
$thumbField->allowedExtensions = array('jpg', 'png', 'gif');
// Name, Description and Website fields
return new FieldList(
new TextField('Name', 'Name'),
new TextareaField('Description', 'Contact description'),
new TextField('Website', 'Website URL (including http://)'),
$thumbField
);
}
}
2) Create file /mysite/code/ContactListPage.php
{mobile_block=responsive_ad_728_90}
<?php
class ContactListPage extends Page {
// One to many relationship with Contact object
public static $has_many = array(
'Contacts' => 'Contact'
);
// Create Grid Field
public function getCMSFields() {
$fields = parent::getCMSFields();
$gridFieldConfig = GridFieldConfig::create()->addComponents(
new GridFieldToolbarHeader(),
new GridFieldAddNewButton('toolbar-header-right'),
new GridFieldSortableHeader(),
new GridFieldDataColumns(),
new GridFieldPaginator(10),
new GridFieldEditButton(),
new GridFieldDeleteAction(),
new GridFieldDetailForm()
);
$gridField = new GridField("Contacts", "Contact list:", $this->Contacts(), $gridFieldConfig);
$fields->addFieldToTab("Root.Contacts", $gridField);
return $fields;
}
}
class ContactListPage_Controller extends Page_Controller {
public static $allowed_actions = array (
);
public function init() {
parent::init();
}
}
3) Run %your-site%/dev/build
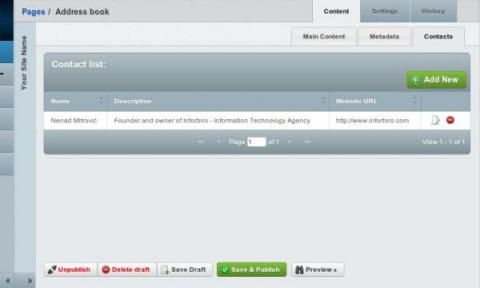
4) Create new ContactList Page
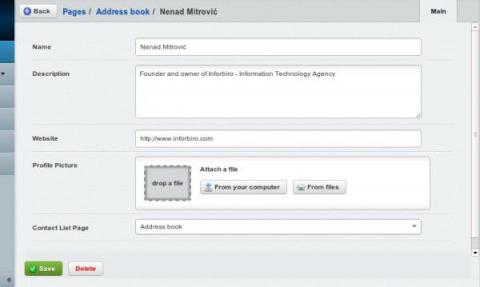
5) Under the Contacts tab you can add, edit or remove new contacts


{mobile_block=responsive_ad_728_90}
